Die Sitemap in openHAB
Eine Sitemap in openHAB präsentiert die Things und Items des SmartHome-Systems. Abhängig vom Kundenwunsch muss das entsprechende User Interface (UI) ausgewählt und parametriert werden.
Die Sitemap ist die Visualisierung für den Endanwender, also der Client für den Browser / Web oder die SmartPhone-App.
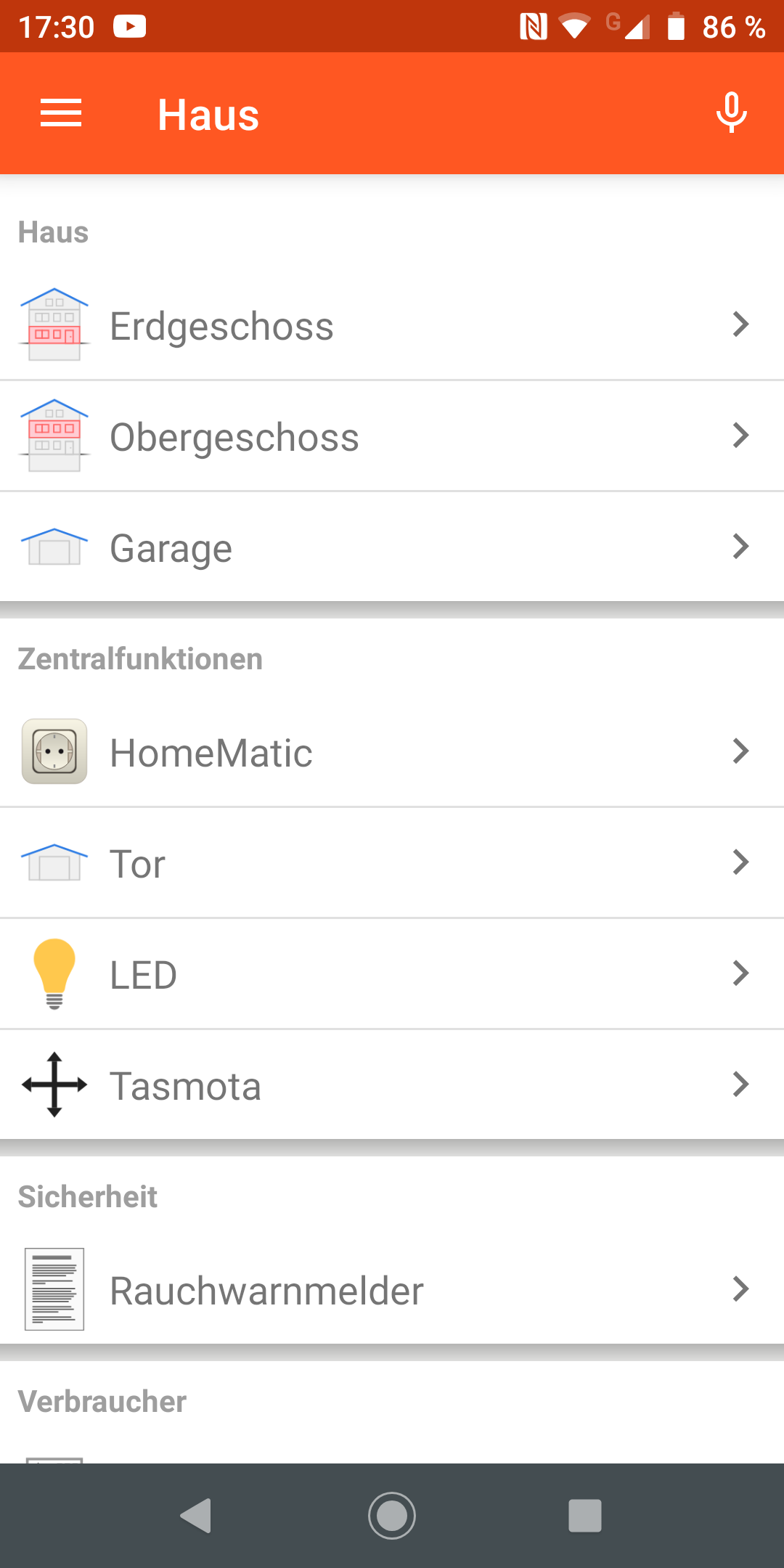
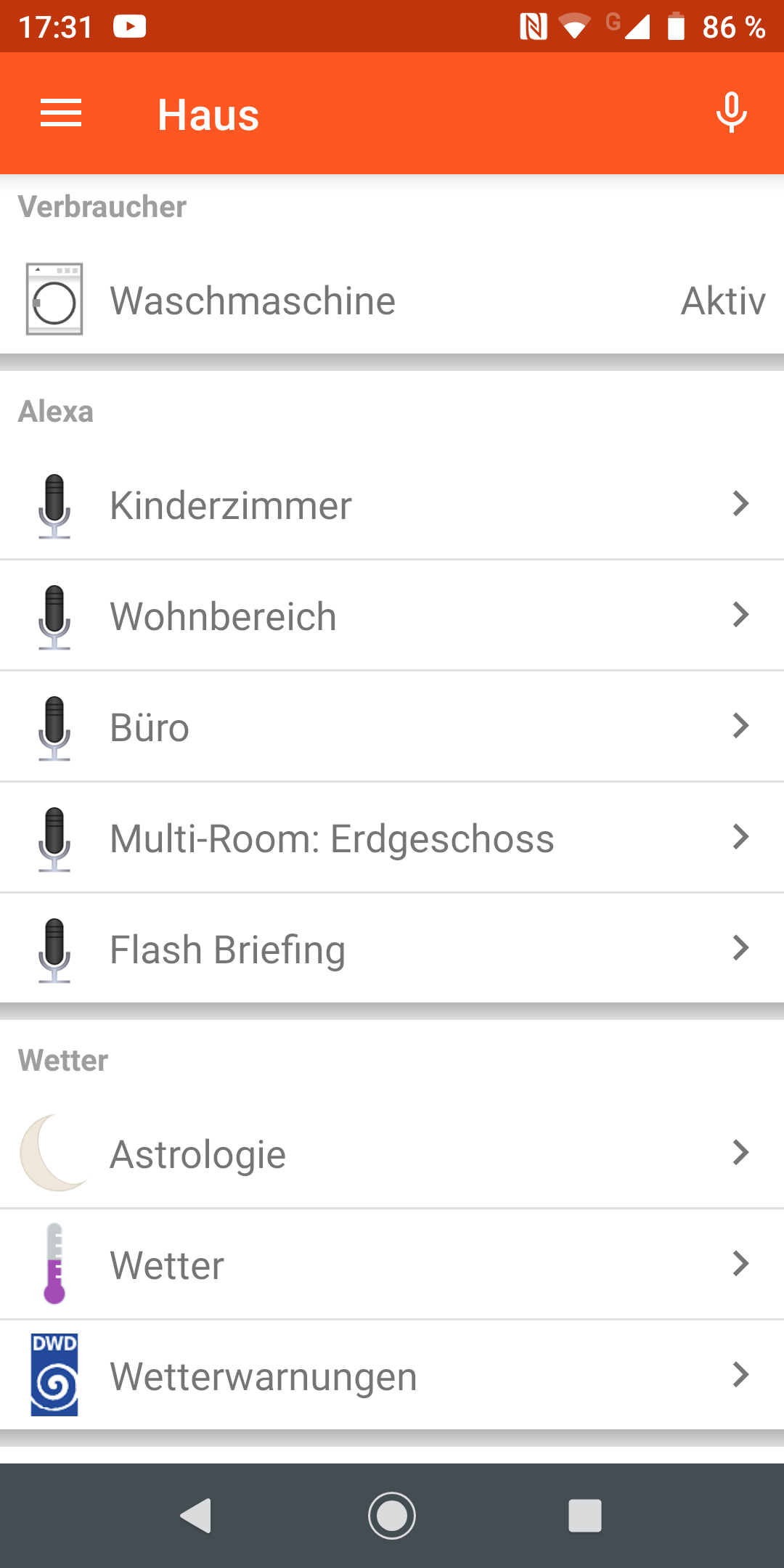
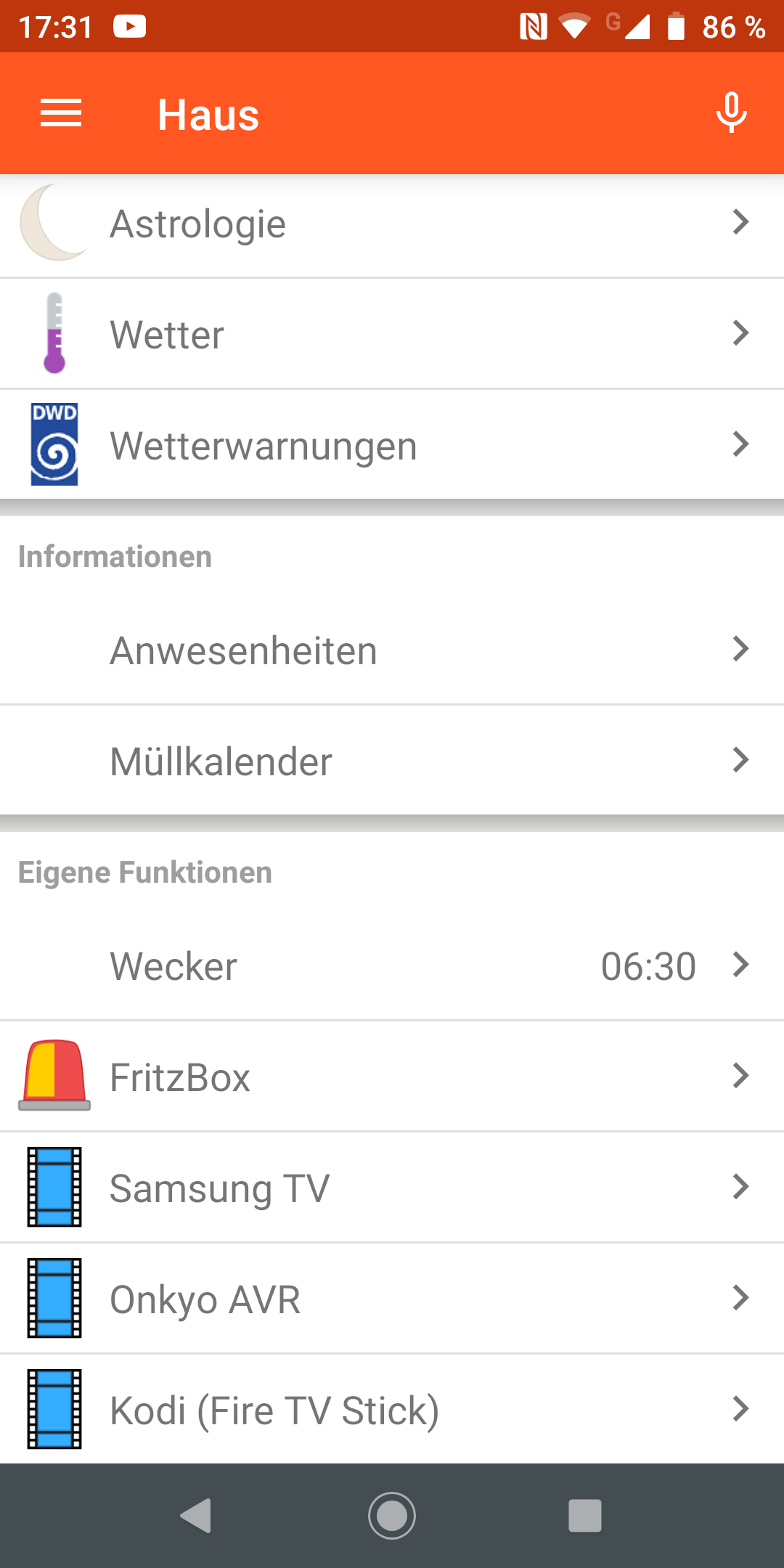
Hier ist an einem Beispiel meine Struktur in der Android-App dargestellt (auf der höchsten Ebene):
Meine Idee hinter der Struktur war folgender Ansatz:
- Abbildung der Räume des „Haus“ als höchstes Navigationselement (pro Raum sind dann alle im Raum enthaltenen Funktionalitäten abgebildet z.B. Licht, Steckdosen, Dimmer, Rollladen etc.)
- In den „Zentralfunktionen“ sind alle Funktionen für den regelmäßigen Betrieb zusammengefasst z.B. MomeMatic, Tor, LED, Tasmota
- Im Bereich „Sicherheit“ sind die Rauchwarnmelder hinterlegt
- Bei den „Verbrauchern“ gibt es eine übersicht z.B. über die Waschmaschine
- Bei den vielen „Alexa“-Komponenten (bzw. Echo-Geräten) habe ich eine eigene Kategorie eingefügt
- Für die ganzen Umwelt-Daten gibt es die Kategorie „Wetter“ z.B. Astrologie, Wetter und Wetterwarnungen
- Meine Anwesenheiten und den Müllkalender regle ich unter „Informationen“
- Im Bereich „Eigene Funktionen“ sind spezielle Multimedia-System z.B. Wecker, Fritzbox, SamsungTV, Onkyo AVR, Kodi (Fire TV Stick) abgelegt
Ich habe die Sitemap.map bei mir manuell erstellt bzw. aus dem Beispiel von openHAB aufgebaut. Das habe ich diese Dokumentation verwendet.
Welche Funktionen interessieren euch aus der Sitemap im Detail (dann gehe ich auf diese Funktion / Visualisierung noch einmal genauer ein)? Auf der zweiten Ebene der Sitemap habe ich dann eher die Detailfunktionen und größeren Visualisierungen hinterlegt. 🙂




Hinterlasse einen Kommentar
An der Diskussion beteiligen?Hinterlasse uns deinen Kommentar!