Integration HomeMatic-Lichtschalter in openHAB
Im vorherigen Artikel habe ich schon einmal kurz meine Idee für den Austausch von ein paar konventionellen Lichtschaltern gegen HomeMatic-Schalter beschrieben.
Jetzt haben ein Bekannter und ich den ersten Schalter bei uns im Haus getauscht. Der N-Leiter war da, damit war der technische Tausch kein Problem.
Ich hatte für den ersten Test einen HomeMatic (HM-LC-Sw1PBU-FM) und die zugehörigen Jung-Adapterset gekauft. Das Adapterset ist abhängig von den Schaltern indem das HomeMatic-Gerät integriert werden soll.
Das Ergebnis sieht wie folgt aus und war sehr schnell umgesetzt:
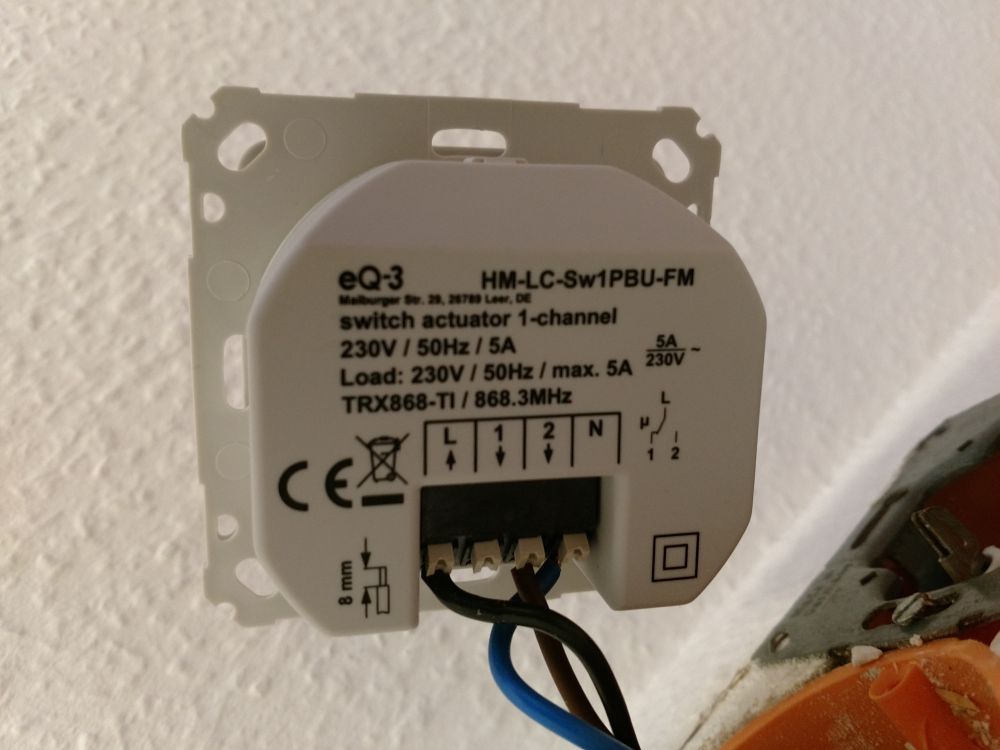
Verkabelung
Wie der Schalter verkabelt wird kann man sehr gut in der Anleitung erkennen.
Zwei Punkte waren hier wichtig:
- Wir mussten den Eingang 2 verwenden (ansonsten war der Status An / Aus vertauscht) – das war so in der Anleitung nicht ersichtlich
- Ich habe den Schalter „auf Kopf“ eingebaut, damit man beim Drücken nach Unten einschalten und beim Drücken nach Oben ausschaltet
HomeMatic
In die HomeMatic-Bridge (CCU2) ist der Schalter wie bei allen Endgeräten recht schnell integriert.
Man wechselt auf die Weboberfläche und wechselt dort auf „Geräte anlernen“ und wählt dann „HM Geräte anlernen“ aus. Damit ist der Anlernmodus aktiv. Danach muss man den Config-Modus am Schalter mit einem spitzen Gegenstand aktivieren. Kurz danach hat man den gewünschten Schalter im Posteingang der CCU2.
Jetzt noch einen kurzen Funktionstest durchführen und optional gewünschte Einstellungen vornehmen. Bei mir sind das die folgenden Parameter:
- „Protokolliert“ für das Gerät aktivieren
- Benennung des Schalters und des Schaltaktors entsprechend der gewünschten Konventionen anpassen
- Seriennummer des Endgeräts notieren
OpenHAB
Für die Integration in meine zentrale Haussteuerung muss man in der OpenHAB-Weboberfläche das PaperUI auswählen.
Danach bekommt man in der Inbox auch schon das neue HomeMatic-Item angezeigt und muss es nur bestätigen (Add as thing).
Da ich die manuelle Konfiguration aktiviert habe, muss ich nun in meiner Item-Datei folgende Konfiguration einfügen:
Switch hmLicht_EG_WC_LOWBAT "Licht EG - WC (HM-LC-Sw1PBU-FM) - Low Battery" (gEG_WC) {channel="homematic:HM-LC-Sw1PBU-FM:ccu:SERIENNUMMER:0#LOWBAT"}
Switch hmLicht_EG_WC_SIGNAL "Licht EG - WC (HM-LC-Sw1PBU-FM) - Signal Strength" (gEG_WC) {channel="homematic:HM-LC-Sw1PBU-FM:ccu:SERIENNUMMER:0#RSSI_DEVICE"}
Switch hmLicht_EG_WC_STATE "Licht WC" (gEG_WC, gLicht, gLicht_EG) [ "Lighting" ] {channel="homematic:HM-LC-Sw1PBU-FM:ccu:SERIENNUMMER:1#STATE"}
Die SERIENNUMMER im Beispiel muss gegen die richtige Nummer ersetzt werden. Der Switch muss dann noch an die eigenen Bedürfnisse angepasst werden.
Danach kann über die BasicUI ein Funktionstest durchgeführt werden. Als letzter Schritt kann man dann noch das neue Gerät in seine Sitemap zur besseren Visualisierung aufnehmen (danach empfiehlt sich ein Neustart des OpenHAB-Dienstes).
Nun ist im Web-Client und der Smartphone-App die Funktion komplett verfügbar.
Alexa
Natürlich soll das Gerät auch per Sprachsteuerung durch Amazon Alexa bedient werden können.
Dazu muss man einfach kurz die Alexa-App starten und unter „Smart Home“ die neuen „Geräte hinzufügen“. Nach ein paar Sekunden ist dann auch die Sprachsteuerung aktiviert.
Fazit
Mit den HomeMatic-Schaltern ist es sehr schnell möglich einen konventionellen Schalter gegen einen „intelligenten“ Schalter auszutauschen. Der Zeitaufwand hält sich in Grenzen und die Integration in OpenHAB oder Amazon Alexa sind nur optional notwendig.
Wichtig war nur bei der Verkabelung die „2“ zu verwenden, damit der Status richtig visualisiert wird und der richtige Einbau des Schalters.



Hinterlasse einen Kommentar
An der Diskussion beteiligen?Hinterlasse uns deinen Kommentar!